Maintenant que je connais les bases de Flask je peux continuer mon test de l’API Google Plus.
La documentation la plus a jour est disponible ICI : https://developers.google.com/+/ et je vous conseil aussi de jeter un œil au tutorial disponible ICI : http://www.googleplusdaily.com/2013/03/add-google-sign-in-in-6-easy-steps.html
J’ai réalisé un site web minimaliste en utilisant Jquery Mobile et Flask. Le site offre la possibilité de se logger avec son compte Google grâce a la méthode de sign in de Google plus.
Création du client ID
Pour pouvoir utiliser les services de google il faut déclarer notre projet dans la console disponible a l’adresse suivante :
https://console.developers.google.com/project
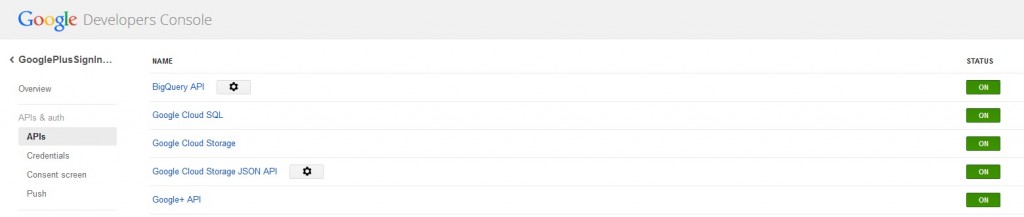
Il faut ensuite créer un nouveau projet (ou utiliser un de vos projets existants). Il faut ensuite activer l API Google + pour ce projet en cliquant sur API.
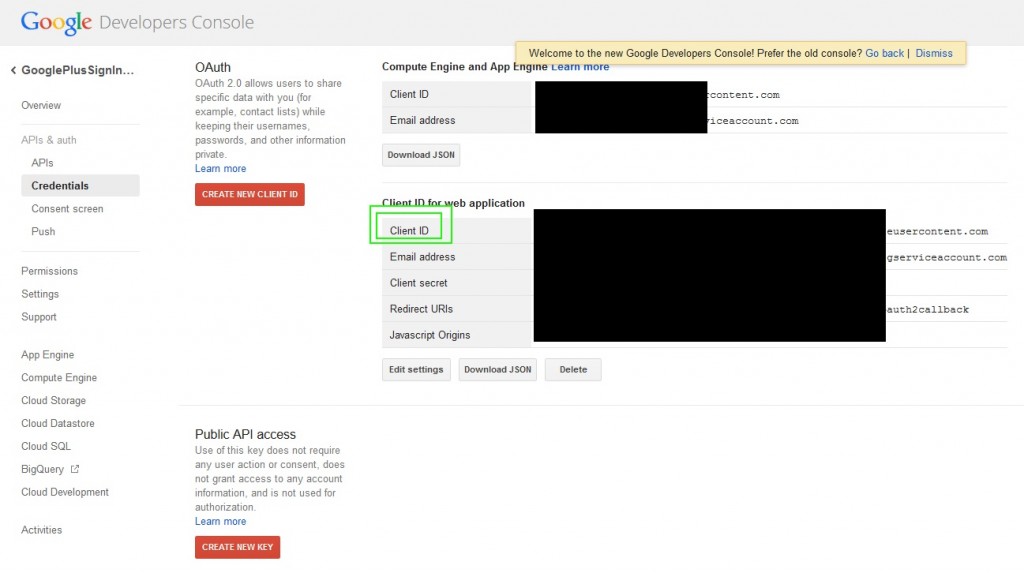
Il faut enfin créer une clé d’identification pour utiliser l’API. Pour cela on clique sur le sous menu “credentials” situe en dessous du menu API.
Site web
Le site est très simple et repose sur l’utilisation de Flask (voir mon article précédant). L’utilisation de l’API google est assez bien documente (voir liens au début de l’article) et je ne vais pas répéter toutes les étapes.
L’ensemble du code est disponible sur bitbucket ICI :
https://bitbucket.org/charly37/googlesign/overview
Il suffit de remplacer le client ID présent dans le code par celui crée dans l’étape précédente :
class="g-signin" data-callback="signinCallback" data-clientid="67694002414-idd640ukscsntd4nmn80gg66i6sirup1.apps.googleusercontent.com" data-cookiepolicy="single_host_origin" data-requestvisibleactions="http://schemas.google.com/AddActivity" data-scope="https://www.googleapis.com/auth/plus.login">
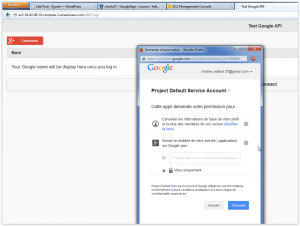
Le résultat :
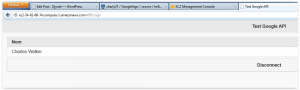
A la fin du logging le site affichera le nom de l’utilisateur :
Voila 😉