Le but est de créer un site WEB Jquery Mobile (Cf http://jquerymobile.com/) hébergé sur mon Raspberry Pi et capable de communiquer avec un processus C++ au travers d’une passerelle PHP.
Pour la passerelle PHP rien de plus simple car on souhaite juste lancer un binaire sans attendre de code de retour. On utilise simplement la commande “exec” :
<?php $aCommandToExecute = '/home/pi/USB_Leonardo/test 1 2 "' . $_REQUEST["name"] . '"'; echo exec($aCommandToExecute); ?>
Cette passerelle PHP sera appelée depuis les pages JavaScript du framework Jquery Mobile.
L’utilisation du framework Jquery mobile se fait simplement incluant les libs dans le header du site :
<head> <meta charset="utf-8" /> <title>Xbee handler</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" /> <script src="http://code.jquery.com/jquery-1.5.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script> </head>
Ensuite on référence qq pages web externes :
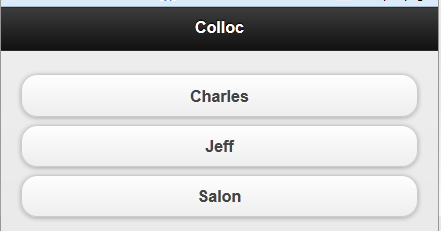
<body> <div data-role="page"> <div data-role="header"> <h1>Colloc</h1> </div> <div data-role="content"> <a href="charles.php" data-role="button" rel="external">Charles</a> <a href="jeff.php" data-role="button">Jeff</a> <a href="salon.php" data-role="button" rel="external">Salon</a> </div> </div> </body>
ce qui donne le résultat suivant :
Ensuite on peut créer les pages correspondantes qui appelleront la passerelle pour envoyer un message au binaire C++. Un exemple de page simplifiée (un seul bouton /action) utilisant la passerelle avec qq boutons pour effectuer les actions :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Xbee handler</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" />
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(function()
{
$("#Bopen").click(function()
{
var theName = '7';
$.ajax(
{
type: "POST",
url: "http://82.227.228.35/XbeeWrapper.php",
data: ({name: theName}),
cache: false,
dataType: "text",
success: onSuccess
});
});
function onSuccess(data)
{
}
});
</script>
<div data-role="page">
<div data-role="header">
<h1>Charles</h1>
</div>
<div data-role="content">
<input id="Bopen" type="button" name="open" value="Ouvrir volet"/>
</div>
</div>
</body>
</html>
ce qui donne le résultat suivant :
Ce site utilise ensuite l’Arduino Leonardo pour recevoir les commandes sur le port USB et les transférer a une passerelle CPL (voir : Arduino Leonardo : USB Device)