Description :
Le but de cet article est une présentation et rapide mise en œuvre du Zigbee en utilisant les modules Xbee de DIGI.
Vous pouvez consulter l’article de Wikipedia pour en apprendre plus sur le protocole ZigBee. En ce qui me concerne j’ai souvent tendance a dire que le ZigBee est le WIFI des microcontroleur ayant pour optique principale une consommation réduite d’énergie.
Le ZigBee semble donc être la technologie idéale pour les réseaux de capteurs en domotique 😉
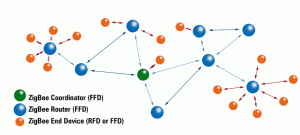
Dans un réseau mailles ZigBee il y a 3 types de nœuds : coordinateur, routeur, et “end device”. Pour résumer….le coordinateur est nécessaire et gère l’ensemble du réseau. Les routeurs routent les paquets qui ne peuvent pas être atteint en directs. Les “End Device” sont les capteurs a proprement parle.
Le réseau minimum doit donc être compose d’un coordinateur et au moins 1 “end device”. Vous trouverez plus de détails sur les réseaux zigbee mailles ici. Le type du module Xbee est déterminé par sa configuration.
Création d’un réseau maille :
Matériel :
J’utilise les modules Xbee de Digi (Serie 2 uniquement) comme module ZigBee dont vous trouverez une documentation complète ici. Pour résumer il faut savoir que les modules Xbee propose plusieurs configuration en fonction de ce que l’on veut faire : ZigBee ou ZNet. Le Znet est l’ancien protocole et il n’est pas conseillé de l’utiliser (Cf Site officiel Digi : ZNet 2.5 was an interim mesh-networking release until we had full Zigbee compliance (ZB)).
Je n’utilise que les Serie 2 des modules Xbee qui sont complétement compatibles avec le protocole ZigBee et permettent les réseaux mailles ! Une liste exhaustive des différences entre les Xbee Serie 1 et Xbee Serie 2 est disponible ici.
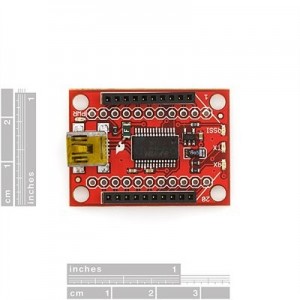
Les modules Xbee communiqueront avec le PC par une liaison série (au travers d’un port USB). Pour permettre cette communication je vous conseil d’acheter un “explorateur Xbee” tel que le modèle de sparkfun disponible ici.
Configuration :
Maintenant que tout le matériel nécessaire est présenté…. passons à l’attaque. Un module Xbee sera configure en coordinateur (il faut obligatoirement un coordinateur pour le réseau) et l’autre module sera configure en “end device”. La configuration des modules peut se faire de plusieurs manière mais le plus simple/rapide est d’utiliser le logiciel X-Ctu (téléchargeable ici) distribue par Digi combiné a un explorateur Xbee.
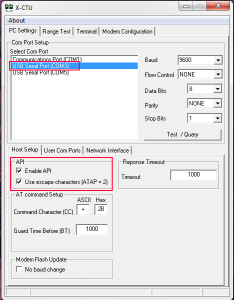
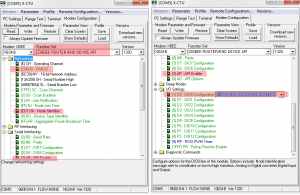
Je ne détaille pas toutes les possibilités de X-CTU (vous trouverez ici une documentation complète sur le logiciel). Sur le premier onglet il faut penser a activer le mode API (niveau 2) pour être capable de dialoguer avec le module. Ceci est uniquement vrai si les modules sont déjà configuré en mode API !! Si vos modules ne sont pas encore configurés en mode API vous pouvez le faire en utilisant cet article.
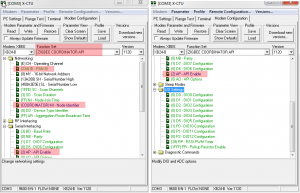
On peut ensuite lire la configuration des modules avec l’onglet “modem configuration” pour chaque module : Le coordinateur et le end-device.
Pour que les 2 modules fassent partis du même réseau il suffit de leur mettre le même “PAN ID” (Personal Area Network). De plus il faut bien penser a choisir les bons types (1 coordinateur ZIGBEE et 1 end device ZIGBEE).
Voilà la configuration du “coordinateur” zigbee avec le PAN ID égale a 234. Le mode API active (mode 2), ainsi que son nom sur le réseau “COORDINATOR”. Ce nom sera utilisé pour l’envoie de message (pour éviter la lourdeur de l’adresse 64 bits).
La configuration du “end device” est similaire dans le sens où elle utilise également le PAN ID 234 et le mode API. En plus il faut penser a vérifier la configuration du paramètre “D0” pour s’assurer que le setting correspond à “NODE IDENTIFICATION BUTTON”. Ce paramètre assure qu’un changement d’état de la PIN DIO0 du module générera un message d’identification du nœud. C’est grâce à ça que nous pourrons vérifier que notre réseau fonctionne bien en s’assurant que ce message est reçu par le “coordiantor”.
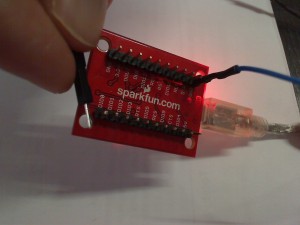
Voilà à quoi devrai ressembler vos 2 modules pour pouvoir passer à l’étape suivante de communication réseau.
Mise en œuvre :
Le principe du test est très simple et ne repose sur aucun code (et ne peut donc pas comporter d’erreur). J’utilise ce test pour vérifier le bon fonctionnement de mon réseau/module. Grâce a la configuration du “end device” fait précédemment on sait que chaque front sur l’input DIO0 va générer un message de “node identification” qui sera reçu par notre coordinateur. Il suffit ensuite d’installer un logiciel sur le PC capable de recevoir les trames série. J’utilise principalement 2 logiciels pour ca : Advance Serial Port Monitor et Docklight (les 2 fonctionnent bien à vous de les essayer).
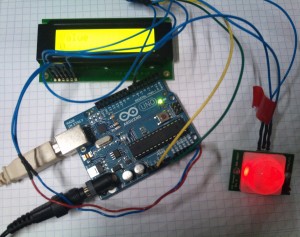
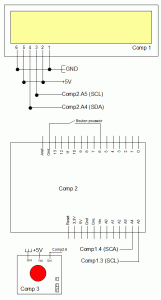
Il faut donc générer un front sur l’entree DIO0 du “end device” en mettant l’entrée a 0Volt un bref instant. Pour cela vous pouvez relier cette entrée avec la PIN masse du module.
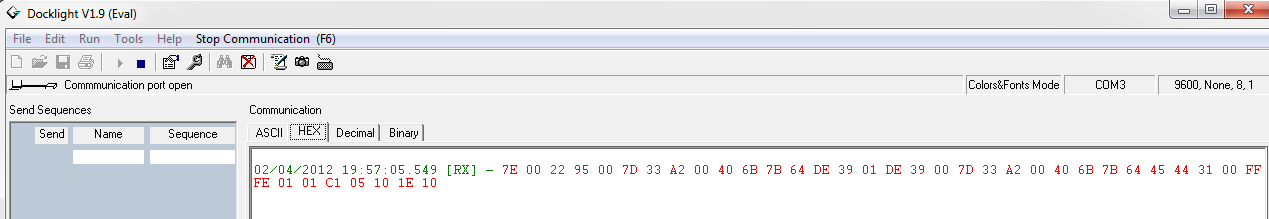
Ceci va générer le message de “node identification” qui sera reçu par le coordinateur. Voilà ce que vous devriez obtenir sur le coordinateur.
Analyse du message :
Voilà l’analyse de la trame réseau reçu par le coordinateur du réseau.
| Offset | Signification | Valeur recu | Explication | |
| Message | Trame | |||
| 0 | Debut de message | 0x7E | ||
| 1 | Taille message (MSB) | 0x00 | 0x22 = 34 bytes en plus (sans compter le checksum) | |
| 2 | Taille message (LSB) | 0x22 | ||
| 3 | Type de frame | 0x95 | ||
| 4 | Adresse 64 bits émetteur(MSB) | 0x00 | 0x007D33A200 correspond en fait à 0x0013A200 car le bit 0x13 est remplacé par 0x7D33 à cause du mode API 2 qui remplace certains caractères spéciaux (0x13 est utilisé dans le control de gestion de message) | |
| 5 | Adresse 64 bits émetteur | 0x7D | ||
| 6 | Adresse 64 bits émetteur | 0x33 | ||
| 7 | Adresse 64 bits émetteur | 0xA2 | ||
| 8 | Adresse 64 bits émetteur | 0x00 | ||
| 9 | Adresse 64 bits émetteur | 0x40 | 0x406B7B64 correspond aux 32 bits de poids faible de l’adresse réseau du module. Cette adresse ne changera jamais | |
| 10 | Adresse 64 bits émetteur | 0x6B | ||
| 11 | Adresse 64 bits émetteur | 0x7B | ||
| 12 | Adresse 64 bits émetteur(LSB) | 0x64 | ||
| 13 | Adresse 16 bits émetteur(MSB) | 0xDE | 0xDE39 est l’adresse 16 bits du module. Visible dans la configuration du module (paramètre MY). Attention cette adresse peut changer | |
| 14 | Adresse 16 bits émetteur(LSB) | 0x39 | ||
| 15 | Option reçue | 0x01 | Acknowledge (car ce type de message peut aussi être une réponse générée suite à une requête du coordinateur) | |
| 16 | Adresse 16 bits émetteur (MSB) | 0xDE | 0xDE39 est l’adresse 16 bits du module. Visible dans la configuration du module (paramètre MY). Attention cette adresse peut changer | |
| 17 | Adresse 16 bits émetteur (LSB) | 0x39 | ||
| 18 | Adresse 64 bits émetteur (MSB) | 0x00 | 0x007D33A200 correspond en fait à 0x0013A200 car le bit 0x13 est remplacé par 0x7D33 à cause du mode API 2 qui remplace certains caractères spéciaux (0x13 est utilisé dans le control de gestion de message) | |
| 19 | Adresse 64 bits émetteur | 0x7D | ||
| 20 | Adresse 64 bits émetteur | 0x33 | ||
| 21 | Adresse 64 bits émetteur | 0xA2 | ||
| 22 | Adresse 64 bits émetteur | 0x00 | ||
| 23 | Adresse 64 bits émetteur | 0x40 | 0x406B7B64 correspond aux 32 bits de poids faible de l’adresse réseau du module. Cette adresse ne changera jamais | |
| 24 | Adresse 64 bits émetteur | 0x6B | ||
| 25 | Adresse 64 bits émetteur | 0x7B | ||
| 26 | Adresse 64 bits émetteur (LSB) | 0x64 | ||
| 27 | Node Identifier émetteur(MSB) | 0x45 | 0x45443100 = ED1/0 (string) et correspond au nom du module émetteur. Ce nom est un paramètre (NI) du module visible ds X-CTU | |
| 28 | Node Identifier émetteur | 0x44 | ||
| 29 | Node Identifier émetteur | 0x31 | ||
| 30 | Node Identifier émetteur (LSB) | 0x00 | ||
| 31 | Adresse 16 bits du parent (MSB) | 0xFF | 0xFFFE car notre module émetteur n’a pas de parent | |
| 32 | Adresse 16 bits du parent (LSB) | 0xFE | ||
| 33 | Type de device | 0x01 | 0x01 indique que notre “end device” est un module de type routeur | |
| 34 | Evènement générateur de l’envoie du message | 0x01 | Le message d’identification a été envoyé suite à un front sur l’entrée DIO0 | |
| 35 | DIGI profil ID (MSB) | 0xC1 | ||
| 36 | DIGI profil ID (LSB) | 0x05 | ||
| 37 | Identification du constructeur du module (MSB) | 0x10 | ||
| 38 | Identification du constructeur du module (LSB) | 0x1E | ||
| 39 | Checksum du message | 0x10 |
Voilà! Nous avons créé un réseau ZIGBEE comportant 2 modules Xbee serie 2 de DIGI en utilisant le mode API. Nous avons également présenté un trame ZigBee ce qui nous permettra dans un prochain tutorial de créer un réseau plus large et de faire communiquer plusieurs module Xbee couple avec des cartes Arduino.