Long time I didn’t post an article since I was busy with my move to Boston…..
I was so tired of having to type my Android Password all the time I wanted to use my phone (when listening to music for example) that I decided to do something about it….. Nevertheless I didn’t want to remove the password protection on my phone since it contains lot of important information.
First I decided to have a look on NFC communication to be able to unlock the phone with a NFC card. I didn’t have lot of success with this lead since the NFC module is stop when the device is locked (as far as I understand).
Then I thought about using Bluetooth communication since I already had some experience on BT communication under android (link). I also wanted to have a look on Bluetooth last version “Bluetooth low energy”. It seems a promising technology (Apple Ibeacon, Smartwatch, Activity tracker…). I finally decided to create a service on Android which will detect the BLE devices in range and depending on that can remove/reset the android security policy. Basically if my BLE device is in range the service will remove the android security policy so the phone will no longer require a password. Moreover as soon as the BLE device is no longer in range the service will revert to the previous security policy (see video for concrete example).
I didn’t focus too much on the hardware part which is simply composed of a BLE beacon. To do it I simply used a Arduino Leonardo and a BLE Arduino shield: http://redbearlab.com/bleshield/
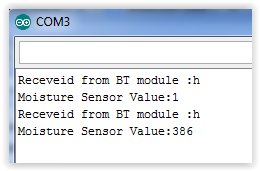
The Arduino code is the example provided in the shield library available here
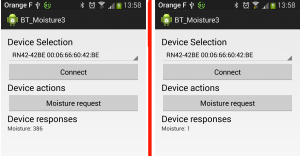
The Android part of the project is composed of 2 parts: BLE interface and Android Device Policy interface.
BLE interface
The first important thing to understand is that the support of BLE is only working fine with Android > 4.4 (the official doc mentioned 4.3 but some people report issue when trying to use 4.3 and BLE). Be sure to use the API >= 4.4.
There is pretty good tutorial on Google Android Website available here : https://developer.android.com/guide/topics/connectivity/bluetooth-le.html
I mainly follow it (with lot of simplification to kept the only necessary step) to dialogue with my BLE device. It would be useless to describe it here but the process is pretty straightforward :
- Declare valid permission (some website indicate that the BLUETOOTH_ADMIN is only necessary to turn on/off the BT and thus you don’t need it if the BT is already ON….this is correct for BT but not for BLE. )
- Activate BT if necessary. Similar to the BT process
- Scan for BLE devices : Don t forget to stop scanning ASAP otherwise it will empty your phone battery. Implement the scan callback (called every time that the scan finds a device
- Connect to the BLE : BLE connection is different from the usual BT. There is more granularity in the association process due to the fact that the BLE device can expose several different services with different access level. For example the device could let you access public information without any access check and offer private functionality (like administration) with user access control.
- Register to BLE change : Once connected we also reegister to the BLE device status changes. This will be used by the process to activate (or not) the Android security policy. This is done by implementing the callback “onConnectionStateChange”
public void onConnectionStateChange(BluetoothGatt gatt, int status, int newState) { Log.i("MyActivity", "onConnectionStateChange"); gatt.readRemoteRssi(); if(newState == BluetoothProfile.STATE_CONNECTED) { aDeviceInRange = true; deactivate_lock(); Log.i("MyActivity", "Device is in range"); } else { aDeviceInRange = false; Log.i("MyActivity", "Device is not in range"); activate_lock(); } runOnUiThread(new Runnable() { @Override public void run() { Log.i("MyActivity", "scanning"); TextView t = (TextView)findViewById(R.id.textView4); t.setText("Status : " + String.valueOf(aDeviceInRange)); } }); }
Android Device Policy changes
Unlike the BLE connection there is no clear documentation about “how to change android security setting”. If you look for it you will find 2 things : KeyguardManager/KeyguardLock and WindowManager.LayoutParams.FLAG_DISMISS_KEYGUARD.
So let’s be clear …. There is no way to do it with the “layout flag”. The best you will achieve is to be able to turn on the phone and display your application but you will not be able to exit your application. If you try to exit your application the OS will ask for the password. That is the best you can do today with this solution.
The other one “KeyguardManager/KeyguardLock” could (or could not) work depending on your luck ! Indeed it has been deprecated since API 13 as explained on the official documentation here : http://developer.android.com/reference/android/app/KeyguardManager.KeyguardLock.html
Hopefully it works fine in my case so I didn’t dig too much for another solution but if it doesn’t works for you I suggest to check the android device administration class available here (but continue reading) : http://developer.android.com/guide/topics/admin/device-admin.html
The lock/unlock code is thus pretty simple with the 2 following functions :
public void activate_lock() {
Log.i("MyActivity", "click on activate lock button");
boolean isAdmin = mDevicePolicyManager.isAdminActive(mComponentName);
if (isAdmin) {
boolean result = mDevicePolicyManager.resetPassword("test",DevicePolicyManager.RESET_PASSWORD_REQUIRE_ENTRY);
KeyguardManager kgManager = (KeyguardManager)getSystemService(Activity.KEYGUARD_SERVICE);
KeyguardManager.KeyguardLock lock = kgManager.newKeyguardLock(Context.KEYGUARD_SERVICE);
lock.reenableKeyguard();
}else{
Toast.makeText(getApplicationContext(), "Not Registered as admin", Toast.LENGTH_SHORT).show();
}
}
public void deactivate_lock() {
Log.i("MyActivity", "click on remove lock button");
boolean isAdmin = mDevicePolicyManager.isAdminActive(mComponentName);
if (isAdmin) {
mDevicePolicyManager.resetPassword("",0);
KeyguardManager kgManager = (KeyguardManager)getSystemService(Activity.KEYGUARD_SERVICE);
KeyguardManager.KeyguardLock lock = kgManager.newKeyguardLock(Context.KEYGUARD_SERVICE);
lock.disableKeyguard();
}else{
Toast.makeText(getApplicationContext(), "Not Registered as admin", Toast.LENGTH_SHORT).show();
}
}
The full code (not sure it include the last changes done just before I move to Boston) available on my BitBucket account here and a demo video is available on youtube here.
Next steps
None ! indeed I just read an article about android 5.0 and this exact functionality has been integrated on the OS itself so my app is no longer useful. The full article is available on TC : http://techcrunch.com/2014/10/28/android-5-lollipop-security-features/ but it solve the exact same problem as you can see from the abstract below :
Lollipop adds some new lock methods that make it easier to keep your device secure, which is a huge boon to the overall integrity of the platform. The biggest roadblock to mobile device security is actually user apathy, which sees people skipping basic security practices like implementing a lock screen pin code because it’s inconvenient when you’re checking your device every few minutes. Lollipop offers Smart Lock to help address this, which uses paired devices to let you tell your device it’s okay to open up without requiring a password or other means of authentication.